Css của ebook là gì? Các cấu trúc lệnh Css cơ bản trong khi làm ebook
Css của ebook là gì?
Định nghĩa
Là file quy định chung cho toàn bộ văn bản trong sách được cơ cấu từ đầu đến cuối, bao gồm tựa, text, link, ảnh…. Được tính riêng cho dạng azw3 của calibre nhằm thiết kế biên tập sách cho kindle.
Thao tác
Thực sự chỉ cần 1 file Css, nhưng có thể có thêm khi convert sang. Khi biên tập ta có thể xóa bỏ và chỉ để lại 1 file cho toàn bộ lệnh trong 1 file. Tất cả cấu trúc và lệnh ta chỉ cần biên tập trong file này là đủ để làm cho toàn bộ file sách đẹp.

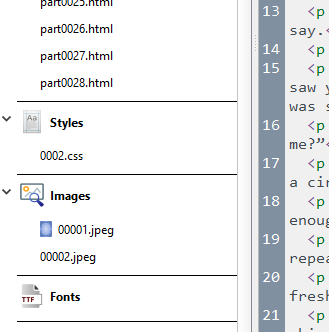
Vị trí file nằm trong mục Style. Nhớ là phải vào xóa link trong mỗi html cái link chèn css mà mình xóa:

Các cấu trúc tệp lệnh Css cơ bản
Của 1 lệnh cơ bản
Dạng lệnh cơ bản đều có dạng <abc class=“xyz”>text</abc>
- abc: tên của lệnh, biểu thị cơ cấu chính của toàn bộ phần text. Một số cấu trúc thường có:
- html: là lệnh đầu tiên của toàn bộ khối text. Biểu thị dạng file mỗi khối text.
- head: tiêu đề.
- body: Coi là phần ruột của file html
- h1, h2, h3….: tiêu đề chương giống heading trong word. Để làm thường sửa trong word dễ hơn và tự động định nghĩa khi convert sang.
- b: bôi đậm. Có thể không cần nếu ta đã định nghĩa lớp class con. (nói sau)
- i: in nghiêng, tương tự trên.
- u: gạch chân.
- br: xuống dòng.
- p: lớp này để căn đều mỗi đoạn, trong đoạn sẽ không cách dòng. Nhưng khi sang phần p khác nó sẽ cách 1 đoạn nhỏ trông sẽ đẹp mắt hơn.
- span: giống p để nhóm text nhưng nó không có sự giãn cách giữa các span. Ngoài ra khi gọi span trong P nó không bị xuống dòng.
div: là khu vực trong văn bản, chia khu như head, content… Trong văn bẳn có cách thêm block vào class nên không cần dùng nhiều, thậm chí không dùng cũng được.
img: ảnh. Thường trong html phải dẫn link tới mục images mới hiện ảnh trong văn bản. Và khi convert từ word nó cũng tự động bắt link.
a: chèn link. Ở đây đọc trên kindle cũng không quá cần thiết vì mình đọc sách mà.
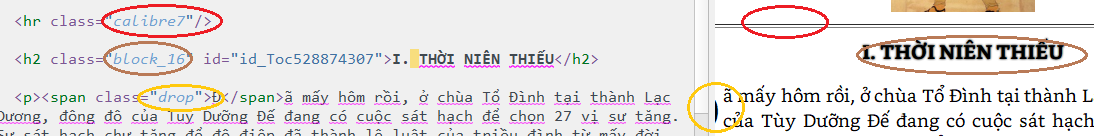
hr: gạch dưới chân khổ. Mình hay dùng để làm tiêu đề, gạch chia tiêu đề với văn bản dưới rất đẹp.

Các class: Là trỏ đến một lớp con, nhằm dùng để định nghĩa thêm cho cấu trúc lệnh. Thường trong làm ebook chỉ quan tâm 1 vài cái cơ bản.
- class=: thường để gọi nhóm lệnh con.
- id=: thường là địa chỉ để dùng làm mục lục.
href=: gọi link trong dấu “”.
Các xyz: Phần nội dung, có thể là lớp lệnh con, là link dẫn, tên file. Nhưng mình chủ yếu tập trung vào lệnh con. Lệnh con này nằm trong CSS. Khi được gọi ra thì tùy sự định nghĩa mà có thể có các chức năng khác nhau. Phần này đặt tên tự do nên ta có thể đặt thế nào cũng được.
Trước khi đặt tên ta thêm “.” Sau đó là {} để nhóm lệnh lại. Giữa mỗi lệnh chỉ cần thêm “;” không cần xuống dòng.

Lệnh con cần nhớ:
- color: màu chữ
- display: block /* là hiển thị thành khối
- font-size: kích thước chữ
- em, pt, px, % các loại đơn vị đo. Càng to thì càng lớn
- font-weight: định nghĩa dạng đậm, nghiêng ở đây (bold, italic)
- line-height: khoảng cách 1 dòng, thường là 1.4
- text-align: căn giữa, trái, phải. (left, right, center)
- margin: 1 2 3 4. Trong đó lần lượt 1: trên, 2: phải, 3: dưới, 4: trái
- text-shadow: đổ bóng, thường làm đậm thêm chữ rất đẹp.
- background-color: màu nền chữ, có thì nên xóa để khi chọn màu nền trong các thiết bị khác không bị giữ cái nền chữ đáng ghét.
- text-indent: 1em; Làm chữ lùi vào 1 đoạn. Thường thì 1 hoặc 1,5 em. Nếu dropcap thì nên bỏ cái này để nó ăn sát ra ngoài chữ đầu.
- float: left; để chữ nối liền từ trái sang, kể cả khi gặp <p>
- overflow: auto; cho phép kéo (dạng box scroll)
…………
Của 1 văn bản
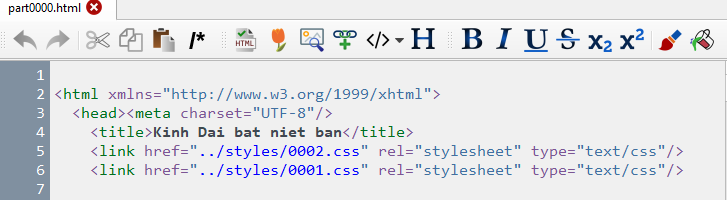
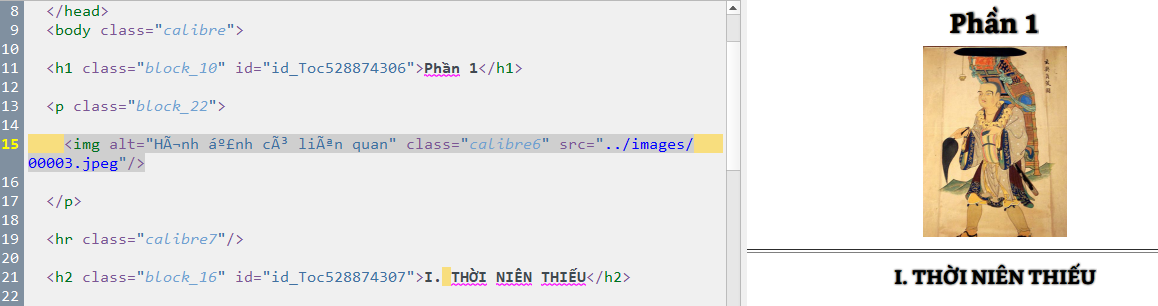
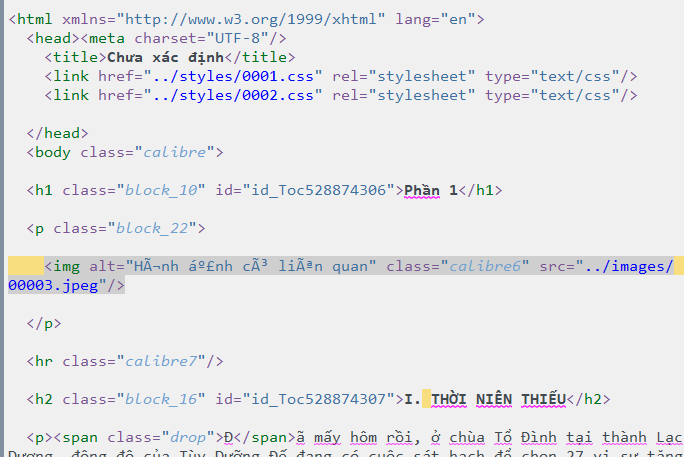
Thường bố cục 1 html là <html><head>…….</head><body>…….</body></html>. Đây là văn bản đã sử lý code rác:

Lời kết
Trên đây là một số hướng dẫn cơ bản trong quá trình làm Css hay giao diện cho ebook. Các code này dễ nhưng lại khó đối với người mới bắt đầu, nên chỉ có cách là thực hành liên tục thì sẽ giúp bạn nhớ lâu và nhanh hơn. Chúc bạn thành công
- Review: The Kiling Game – Trò chơi đoạt mạng của các ngôi sao Hollywood
- Cách thêm và chia sẻ Font chữ đẹp cho máy đọc sách Kindle
- Review: Làm Ra Làm, Chơi Ra Chơi – Làm thế nào để làm việc sâu và nâng cao khả năng tập trung
- Làm sao để trẻ yêu sách và thích đọc sách cùng bạn
- Review: Trăm Năm Cô Đơn – Sự ẩn dụ nó hay đến mức ám ảnh, suy nghĩ về nó mãi
Bài viết cùng chủ đề:
-
Chung Tay Góp Ebook Vì Cộng Đồng Phát Triển
-
[Free] Tải 3000+ sách PDF Ebook miễn phí cho cộng đồng
-
Review: Circe của tác giả Madeline Miller
-
Review: Điều Kỳ Diệu Của Tiệm Tạp Hóa Namiya của Higashino Keigo
-
Nên Đọc Sách Giấy Hay Dùng Điện Thoại Để Đọc Sách
-
Mình Đã Học Cách Kiểm Soát Cơn Giận Như Thế Nào
-
Review: Một Đời Như Kẻ Tìm Đường của tác giả Phan Văn Trường
-
Review: Kỹ Năng Thuyết Phục, Hạ Gục Đối Phương – Trần Hạo